こんにちは!ともです。
この記事は、私が知識ゼロの状態からWordPress(ワードプレス)でブログを始めたこの3年間の出来事のまとめです。
私がブログ運営に関して実際に取り組んできたこと、こうすればよかったと思うことなどを時系列に沿ってまとめてあります。
経験上これからブログを始める方にとってもっとも重要なことは
WordPress(ワードプレス)テーマの選定
だと思います。
よかったら参考にしてください。
目次をクリックしてお好みの項目にジャンプしてください。
ブログを始めた理由
自分がブログを書くなんて、夢にも思っていませんでした。
個人事業主として貨物軽自動車運送をしていますが、コロナウイルスによって状況が大きく変わりました。
私は高齢の家族と同居しているため、感染はなるべくさせたくありません。
感染リスクや危険性がハッキリするまでは、宅配関係の仕事を減らすことにしました。
テレワークが可能な職業の方や、資産としてのブログやSNSを運用している方たちは、こういったときに本当に強いですよね。
「緊急事態宣言中に自粛生活を送るなら、この時間を何か有効に使えないだろうか?」
そう考えてパソコンの勉強を兼ねてブログを始めました。
初期費用はほとんどかかりませんので、心理的なハードルはあまりありませんでした。
仮にブログで収益はあがらなくても、試行錯誤するうちに得るものが必ずあるはず。
将来的に本業と上手く絡めていければいいかなぐらいに思っていました。
ブログを始める準備
無料ブログか有料ブログかを決める
ブログ開設にあたり、無料ブログ(Amebaブログなど)で始めるか、有料ブログで始めるかを決めなければなりません。
まずは無料ブログで始める方が多いかもしれませんが、私は以下の理由で最初から有料ブログにしました。
- 無料ブログは収益化に制限がある
- 無料ブログは運営企業の事情で閉鎖されるリスクが有る
- 無料ブログから有料ブログへの移行は手間がかかる
パソコンを用意する
パソコンを持っていない場合には用意する必要があります。
スマートフォンやタブレットだけでもブログは書けるかもしれませんが、時間がかかるためあまり現実的ではありません。
ただしすでにパソコンを持っている場合には、そのパソコンで始めてみることをおすすめします。
なぜならブログを書くだけならそれほど高スペックのパソコンでなくても大丈夫だからです。
実際私は確定申告用に所有していた3万円程のクロームブックでブログを開設しました。
パソコンを買い換える場合にも、しばらくブログを書いてからのほうが必要なスペックのイメージが湧きやすいと思います。
独自ドメインを取得し、サーバーをレンタルする
有料ブログを開設することに決めたら、ドメインを取得しサーバーをレンタルしなければなりません。
その上で「WordPress」というソフトウェアを使ってブログを書きます。
初心者はドメインやサーバーという用語になじみがありませんが、ドメインはインターネット上の住所、サーバーはデータを保管しておく場所と考えると理解しやすいかと思います。
初心者がこれら「独自ドメイン・有料サーバー・WordPress」を個別に導入し関連付けることは、ハッキリ言ってハードルが高いです。
始めから「独自ドメイン・有料サーバー・WordPress」を、まとめて扱うサービスを利用することをおすすめします。
私はいろいろ調べた結果、国内大手で実績のあるXserver(エックスサーバー)を選択しました。
現在はWordPress専用の超高速クラウド型レンタルサーバーもあるようです。
ブログ開設にかかった金額
| ドメイン取得料金 | Xserverのドメイン無料キャンペーン |
| サーバーレンタル料金 | 年額16,500円(X10プラン) |
| WordPress | 無料 |
| WordPressテーマ | 無料(後に有料テーマ購入) |
私はサーバーとドメインをセットで申し込みましたので、合計16,500円(年額)でした。
WordPressのテーマを決める
テーマとはブログを書く時のテンプレートのようなもので、有料から無料までたくさんの種類があります。
ブログを書き始める段階で、自分にあったテーマを一つ選ばなければなりません。
私は最初、無料のSTINGERで始めましたが、すぐに有料テーマ「JIN」を購入しました。
その後2023年5月まで「JIN」を利用していましたが、現在は「SWELL」に移行しました。
「SWELL」に移行した感想ですが、使いやすくサイトスピードも明らかに改善できたので、とても満足しています。
テーマの移行にはとてもエネルギーが必要なので、よく考えて選ぶことが大切だと思います。
これからブログを始める方は最初から有料テーマ「SWELL」を利用することをおすすめします。
ブログ開始 試行錯誤の備忘録
WordPressで記事を書いてみる
まずWordPressで記事を書くにあたり、エディターの意味がわかりませんでした。
エディターとは文字情報を入力したり、編集したりするツールを指すようです。
エディターの意味もわからないレベルでしたので、文字入力だけでもかなり手こずりました。
そんな感じでしばらくは、簡単な記事を毎日1つずつ書きました。
WordPressは利用者がとても多いため、わからないことがあってもネット上に参考記事が豊富にあります。
初心者の疑問はほぼネット上で解決できるので、少しずつでも書いていれば慣れていきます。
アクセス解析ツール「Google Analytics」を導入
今後のためにGoogle Analyticsを導入しました。
Google AnalyticsとはGoogleが提供する、基本無料のアクセス解析ツールです。
サイトの訪問者数や、訪問者が使用するデバイスの種類など、サイト運営に必要なデータを計測できます。
デザイン公開ツール『Canva』でアイキャッチ画像を作る
オンラインのデザイン公開ツール『Canva』でアイキャッチ画像を作ることができます。
アイキャッチ画像とは、ブログのタイトルと一緒に表示される画像のことです。
最初はこんな感じのアイキャッチ画像をつくりました。

それっぽい無料画像を利用すると

このようなアイキャッチ画像が 『Canva』 なら簡単に作れるのでおすすめです。
現在は自分で撮影した写真のサイズを 『Canva』 で調整してアイキャッチ画像にしています。
ブログと連携するためTwitterをはじめる
ブログと連携するためTwitterを始めました。
後日Twitterからの流入がきっかけでブログからの初収入がありましたが、始める前にどんな人にフォローしてもらいたいかを、よく考えることをおすすめします。
私は散歩や写真撮影関係のツイートをするべきだったのですが、最初にブログ関係のツイートを多くしてしまいました。
そのため商材セールスのダイレクトメッセージが多くなり、困った経験があります。
マウスコンピューターでBTOパソコンを購入
最初はLenovo Chromebook S330を使用していましたが、私は眼が悪いためもっと大きい画面で作業したくなりました。
もともと確定申告のためだけに購入したパソコンだったので、なるべく目に負担をかけないよう新しいものに買い替えることにしました。
モニター・キーボード・マウスはAmazon、パソコンはマウスコンピューターで購入しました。
作業効率は良くなり、モチベーションも上がりました。

4Kモニターを購入
趣味の写真をメインに扱うブログへシフトしたため、FHDのモニターでは写真編集が満足にできなくなってきました。
そのため27インチの4kモニターに買い替えました。
innocnというメーカーのものです。
画質はとても良く満足していますが、耐久性が未知数なので強くおすすめはできません。
ただ27インチの4kモニターは、表示できる情報が増え、文字も読みやすいのでおすすめです。

ニトリで作業机とワークチェアを購入
作業机がなかったので、机と椅子も購入しました。
ニトリの組み合わせデスクとリクライニングワークチェアフォリストです。
机はもう少し奥行きと強度が欲しく、椅子はヘッドレストとアームレストが要らなかったかなと思っています。


コンテンツ連動型広告配信サービス「Google AdSense」の利用申請をする
コンテンツ連動型広告配信サービス「Google AdSense」の利用申請をしました。
Google AdSenseは、ブログの内容や訪問者の関心に基づいて広告が表示され、収益を得ることができるサービスです。
広告が自動的に表示されるので、多くの初心者ブロガーが最初に目標とする審査です。
お問い合わせページをつくる【Contact Form7】
WordPressプラグイン『Contact Form7』で、「お問い合わせ」ページを作りました。
Google AdSense審査に合格するためにも必要ですし、仕事依頼などを受けるためにも作っておきましょう。
ブログにGoogle Search Consoleを導入
Google Search Consoleを使えば、サイトマップや記事の更新をGoogleに伝えたり、検索パフォーマンスを確認したりすることができます。
記事に目次を付けるプラグイン【Rich Table of Contents】
WordPressプラグイン『Rich Table of Contents』を導入すると、目次が簡単に作れます。
私が現在使用中の有料テーマ「SWELL」には標準で目次機能が付いているため、このプラグインは必要ありません。
アフィリエイトサービス「Amazon アソシエイト」申請
Amazon アソシエイトとは、Amazonが提供するアフィリエイト(成果報酬型広告)サービスです。
後日Amazonで商品がいくつか売れたため、正式にアソシエイトとして承認されました。
アフィリエイト・サービス・プロバイダ「A8.net」に登録する
Amazon アソシエイトと同時にA8.netのメディア会員にも申し込みました。
A8.netは有名なASPのひとつです。
ASPとはアフィリエイト・サービス・プロバイダの略で、「広告主とブロガーの間に入る仲介業者」という意味です。

「バリューコマースアフィリエイト」・「もしもアフィリエイト」に登録申請する
大手ASPである「バリューコマースアフィリエイト」、「もしもアフィリエイト」に登録申請しました。
「バリューコマースアフィリエイト」はヤフーショッピングを扱うため、「もしもアフィリエイト」はアマゾン商品を扱うためです。
代替テキスト(alt属性)について知る
代替テキスト(alt属性)とは、画像や動画などの非テキストコンテンツが、何らかの理由で表示されなかったときに代わりに表示するテキストです。
視覚障害者などが音声ブラウザを使用するときにも役にたちます。
また検索エンジンにとっても画像や動画の内容を把握することは難しいため、SEO的にも重要なようです。
このため全ての記事の画像を見直すことにしました。
プラグイン「UpdraftPlus」でブログのバックアップを取る
WordPressのバックアッププラグイン『UpdraftPlus』でブログのバックアップをしています。
無料の範囲だといろいろと制限がありますが、初心者にはいちばんわかりやすい方法だと思います。
私の保存先はGoogleドライブですが、他のクラウドストレージも選択できます。
スクリーンショットを撮影し、矢印や文字を書き込めるソフト「Screenpresso」を購入する
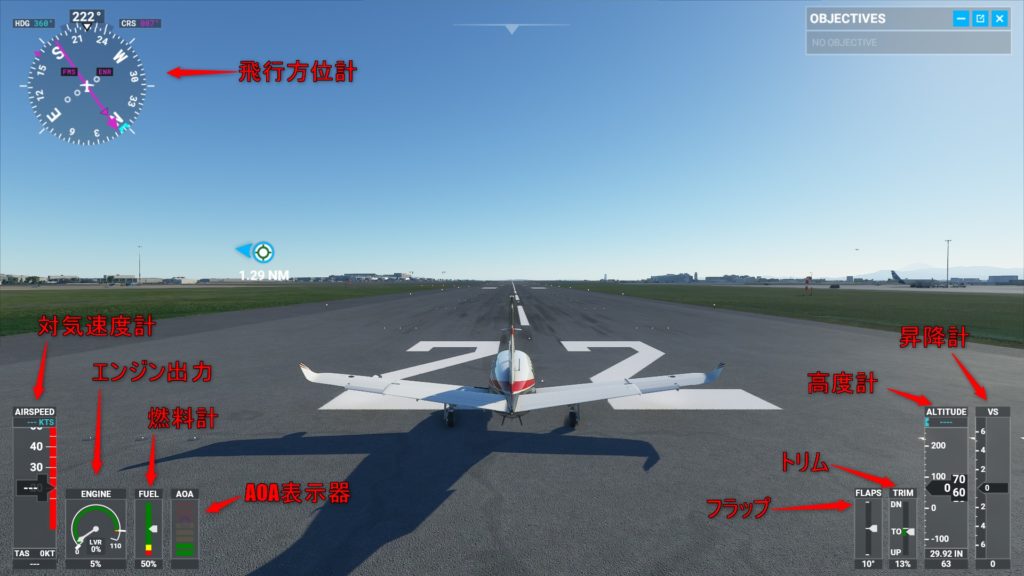
ブログを書いていると、写真にモザイクをかけたり文字を書き込みたくなります。
「Screenpresso」を使用すると、これだけでスクリーンショットを撮影し、加工してブログに貼り付けることができます。
興味のある方は、ぜひ試してみてください。

上の画像の様な加工が簡単にできます(赤い文字と矢印が 「Screenpresso」 で追加したものです)。
初めてのブログ収益が発生
ブログ開設からほぼ4ヶ月かかりましたが、初めての収益が発生しました。
400円ほどでしたが、とてもうれしかったです。
ブログ記事用にコンパクトデジカメ「Ricoh GRⅢ」を購入する
記事に使用する写真を充実させるため、コンパクトデジタルカメラ「Ricoh GRⅢ」を購入しました。
写真撮影は素人なので、できるだけ軽量で評判の良い機種を選びました。
結果とても満足しています。
編集はAdobeのフォトプラン(月額1,078円)を契約して、Lightroom Classicで行っています。

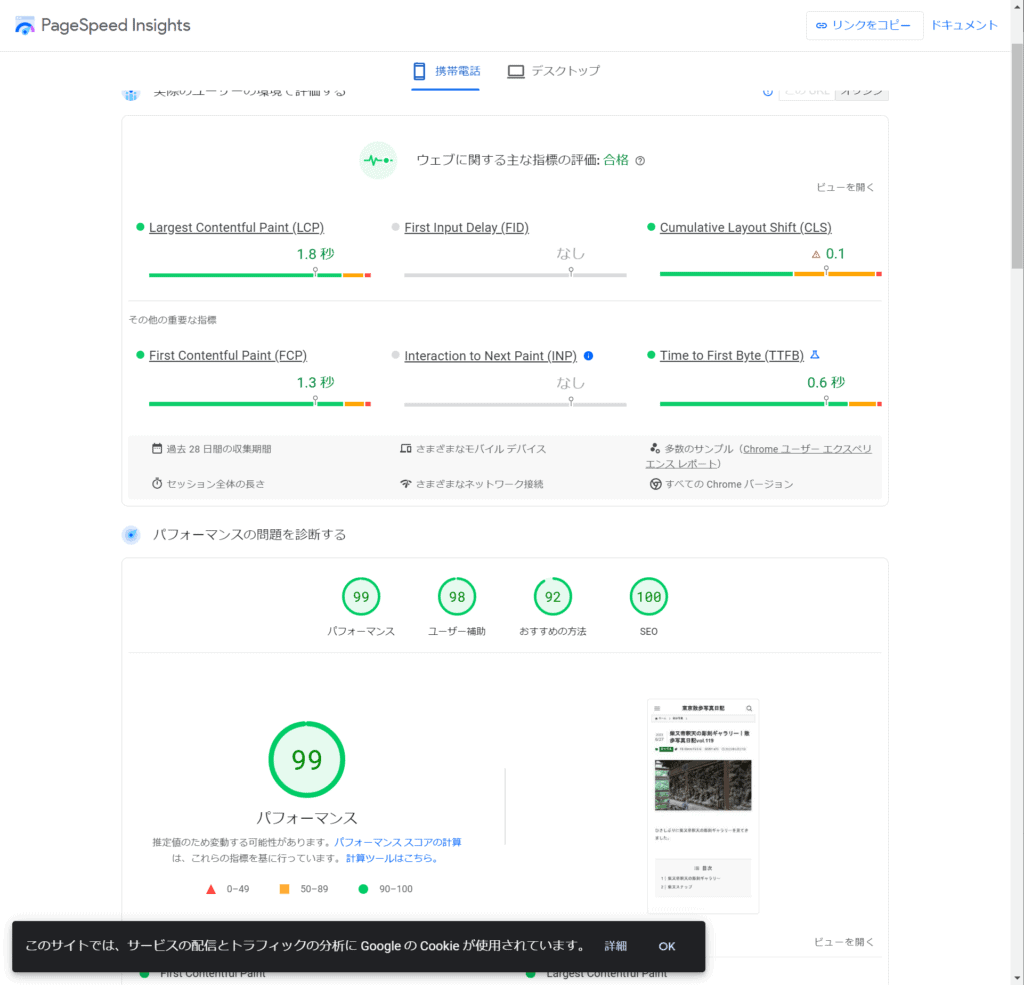
サイト表示高速化を試みる
サイトの表示速度が非常に遅いことに気付きサイト表示高速化を試みました。
PageSpeed Insightで測定すると、特にモバイル表示に関しては50点を下回っています。
サイト表示高速化プラグイン等いろいろ試してみたのですがどうにもならず、Wordpressテーマの変更を含めサイト全体を見直しました。
検討の結果、現在ネット上でとても評判のいい有料テーマSWELLに移行しました。
公式のマニュアルに沿って移行し、画像の圧縮プラグインも変更したところ、ブログの内容は同じにも関わらずサイトスピードが格段に向上しました。
ちなみに画像の圧縮に使用しているプラグインは有料のShortPixel Image Optimizerです。

Google oneのメンバーになる
Googleフォトが有料になったことと、Google driveにブログを始め様々なファイルを保管していることもあり、Google oneのメンバーになりました。
フルサイズミラーレス一眼カメラを購入する
記事で使う写真撮影用に、フルサイズミラーレス一眼カメラを購入しました。
SONYのa7Cです。
これをきっかけにこのブログは趣味の写真ブログとなりました。
最近は写真撮影のために働いているといっても過言ではありません。

ブログタイトルを変更する
ブログ訪問者数がほとんど横ばい状態のため、ブログタイトルを「とものさんぽ」から「東京散歩写真日記」に変更しました。
訪問者数がもともとそれほど多くないので影響はほとんどありませんでした。
グーグル自動広告を導入する
アフィリエイト収入がなかなか伸びないため、グーグル自動広告を導入しました。
訪問者数が減少しないか心配でしたがそんなこともなく、広告収入がほんの少しですが増えてきています。
あまり深く考えずにもっと早く使えば良かったかもしれません。
まとめ
ブログ開設からの3年間の主な出来事をざっとまとめました。
最初はコロナ禍の副業としてのアフィリエイトサイトを考えていたのですが、現在では写真を撮ることが最高の趣味となり、その記録としてのブログとなりました。
収益化と呼べるほどの利益は無いのですが、結果的にブログを書くことががとても楽しい趣味となりとても満足しています。
これからブログを始める方の参考に少しでもなったなら幸いです。